Данная статья поможет вам изменить оформление элементов плагина, чтобы он выглядел более гармонично и соответствовал фирменному стилю вашего бренда.
Все изменения выполняются с помощью скриптов — в которые необходимо внести небольшие правки по нашей инструкции.
Статья состоит из нескольких разделов:
Смена цвета текста предложения пройти регистрацию и кнопки «Войти»
Смена заголовка и скрытие значка молнии
Смена цвета обводки кнопок «Накопить» и «Списать»
В данной статье мы подробно расскажем, какие фрагменты кода отвечают за конкретные элементы и как их изменить.
Смена цвета предложения пройти регистрацию и кнопки «Войти»
При подключенной интеграции Samosale на сайте Tilda кнопка "Войти" и текст с предложением регистрации по умолчанию отображаются зелёным цветом.

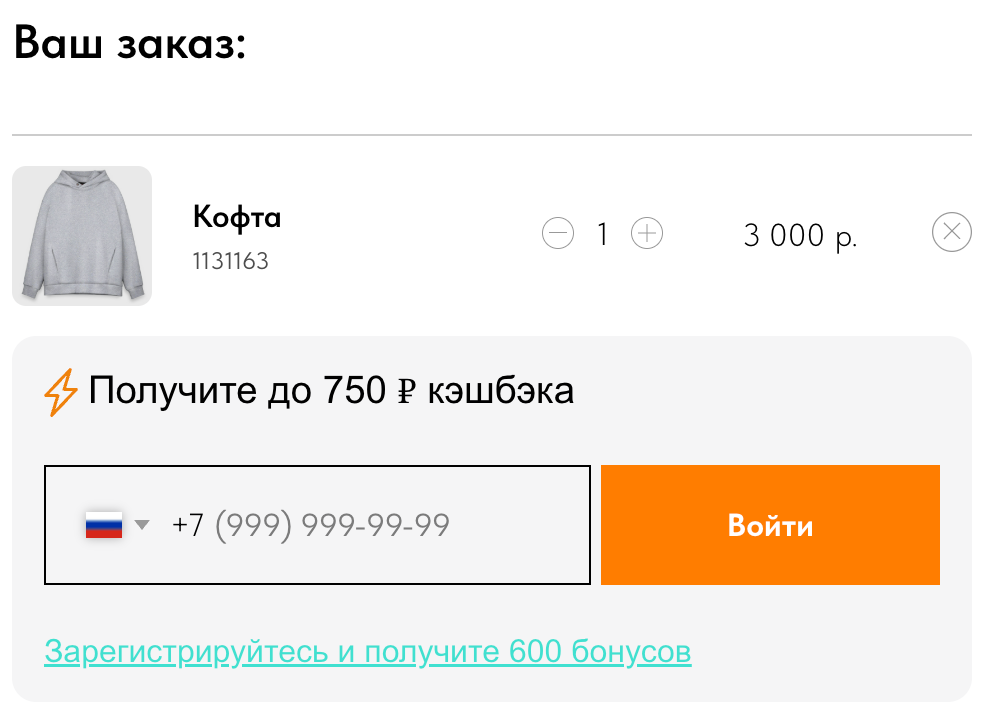
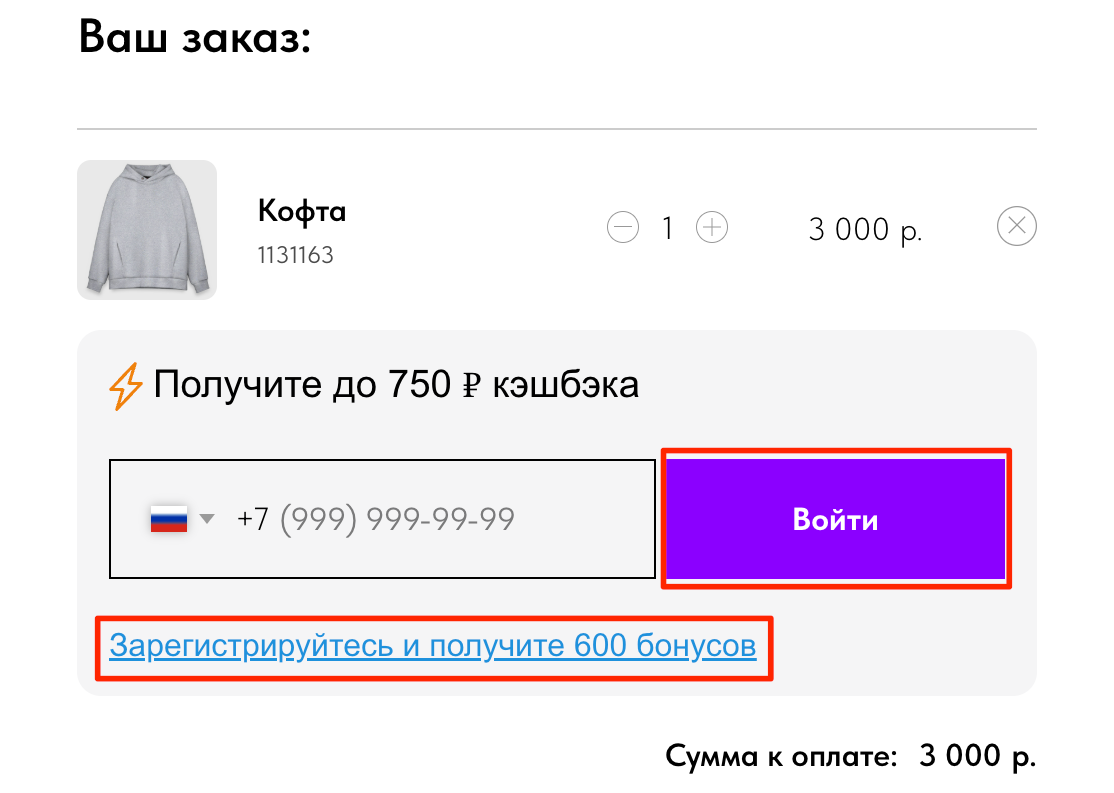
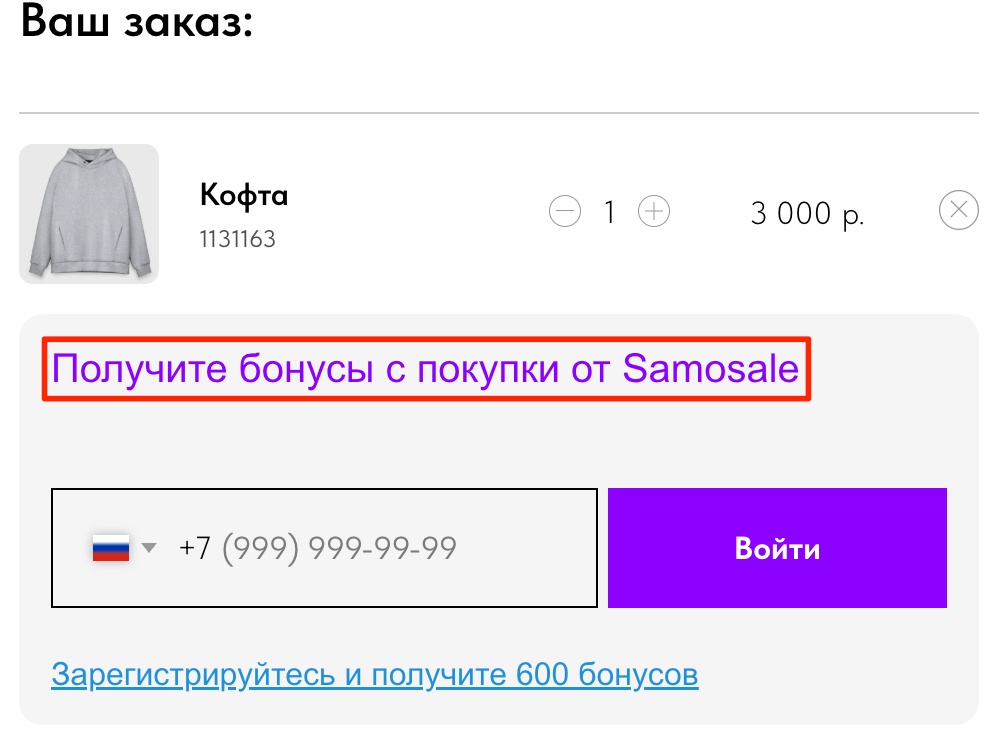
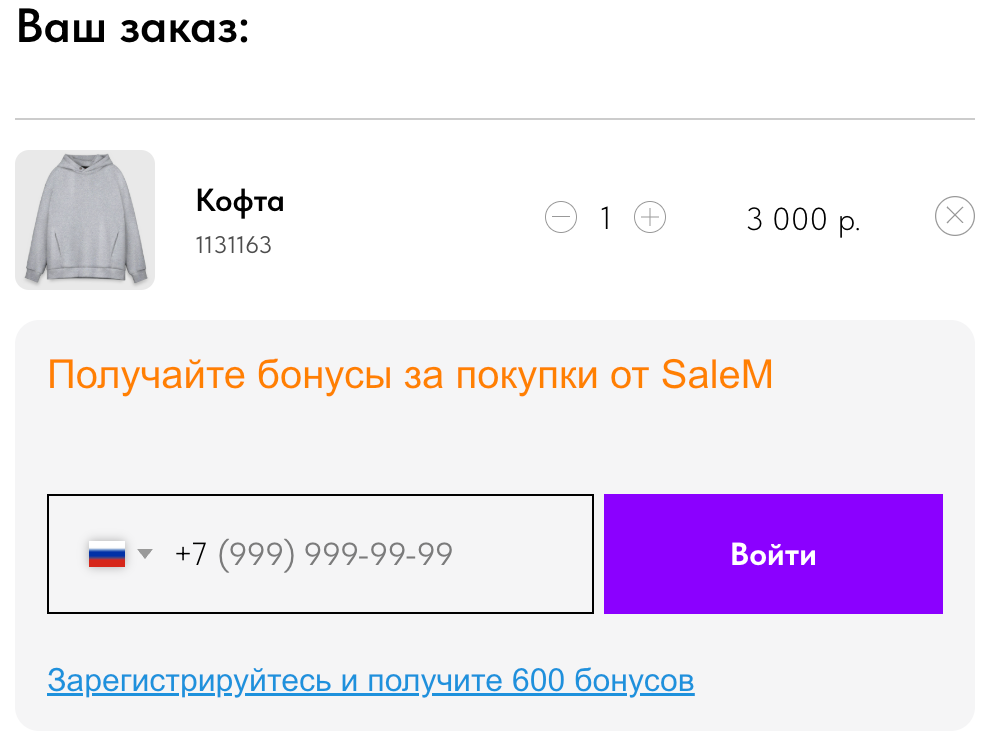
Вы можете настроить цвета этих элементов плагина, чтобы они лучше сочетались с дизайном вашего сайта, например, как показано на скриншоте ниже.

Чтобы изменить цвет кнопки и текста "Зарегистрируйтесь и получите N бонусов" необходимо перейти в настройки сайта Tilda и вставить измененный код внутрь Head.
Код для вставки:
<style>
.t-ss-submit {
background-color: #45342C !important; // Измените HEX-код, чтобы задать свой цвет фона кнопки
}
.ss {
color: #45342C !important; // Измените HEX-код, чтобы задать свой цвет текста
}
</style>
*background-color: #45342C - задает цвет кнопки "Войти".
*color: #45342C - задает цвет текста с предложением пройти регистрацию.
#45342C - это HEX-код цвета. Вы можете выбрать любой нужный вам HEX-код на сайте https://gradients.app/ru/color и указать его в коде для вставки.
Процесс настройки
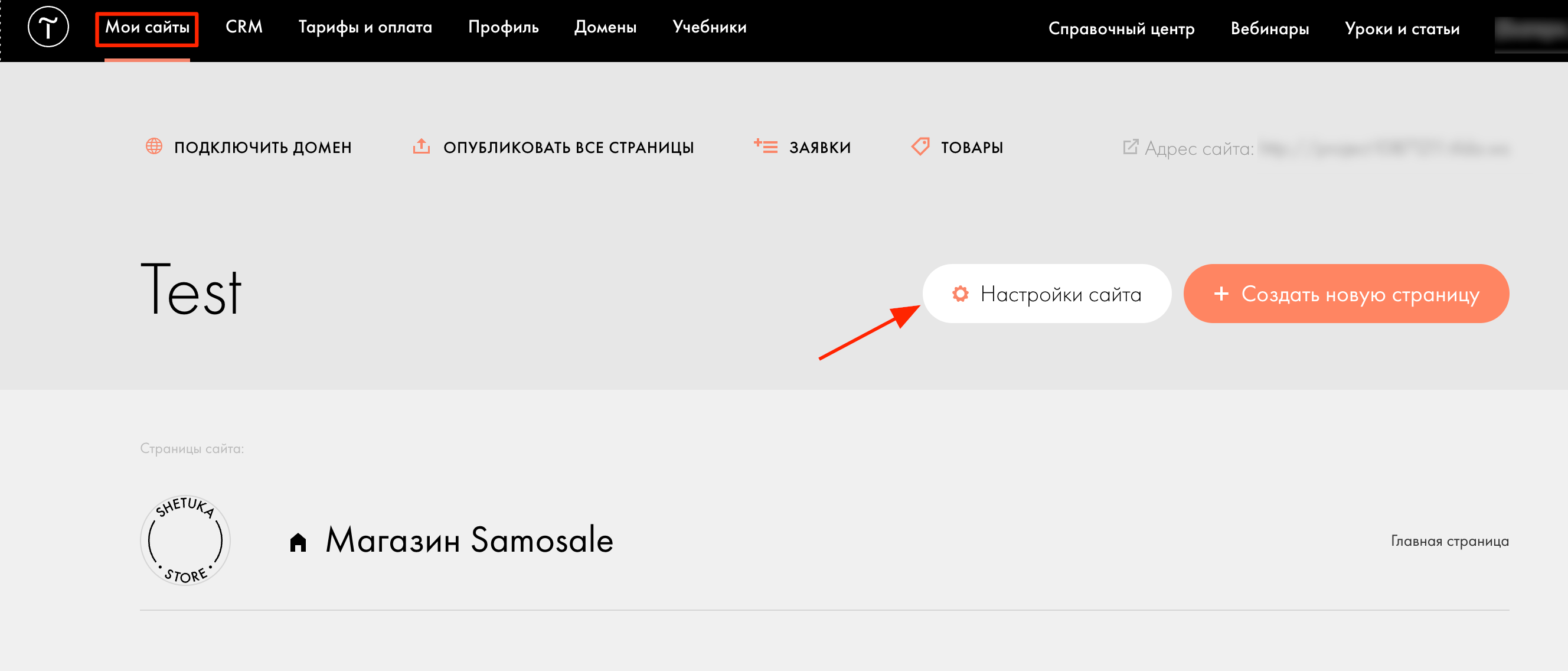
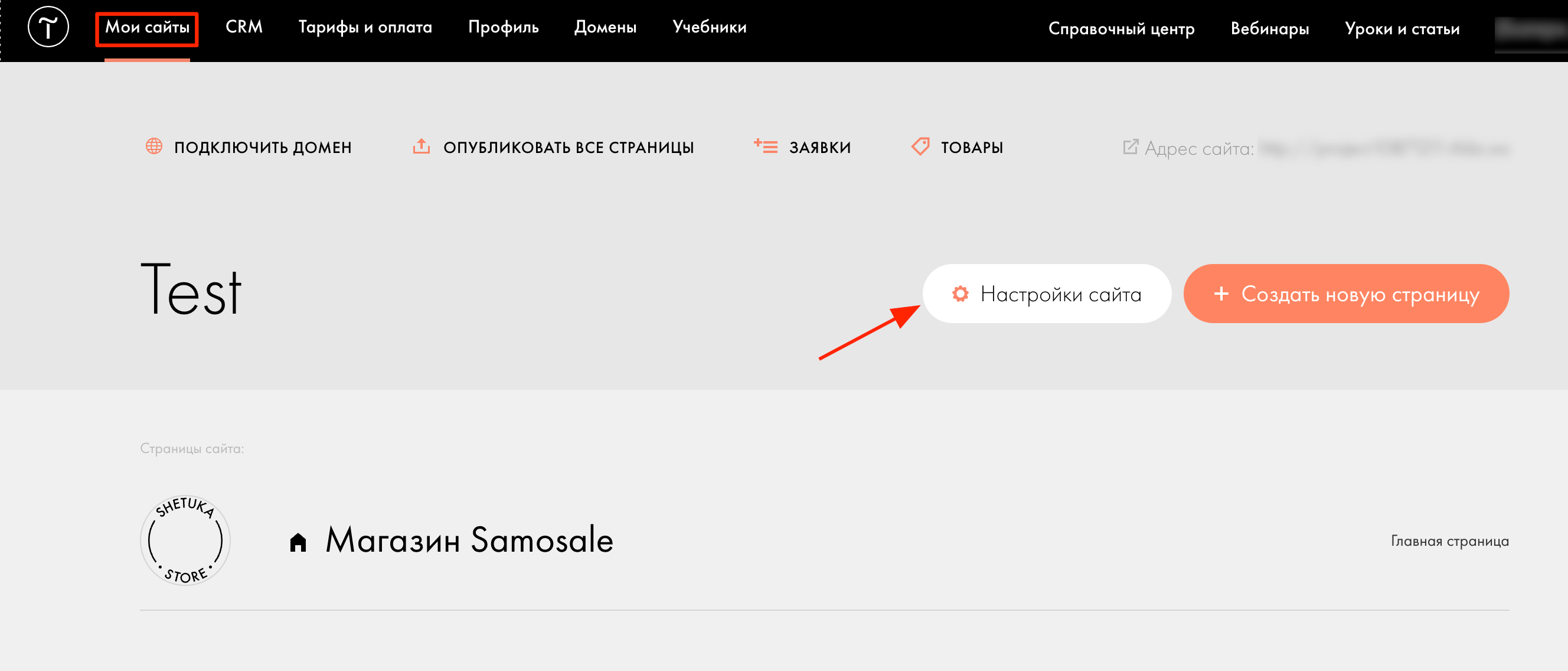
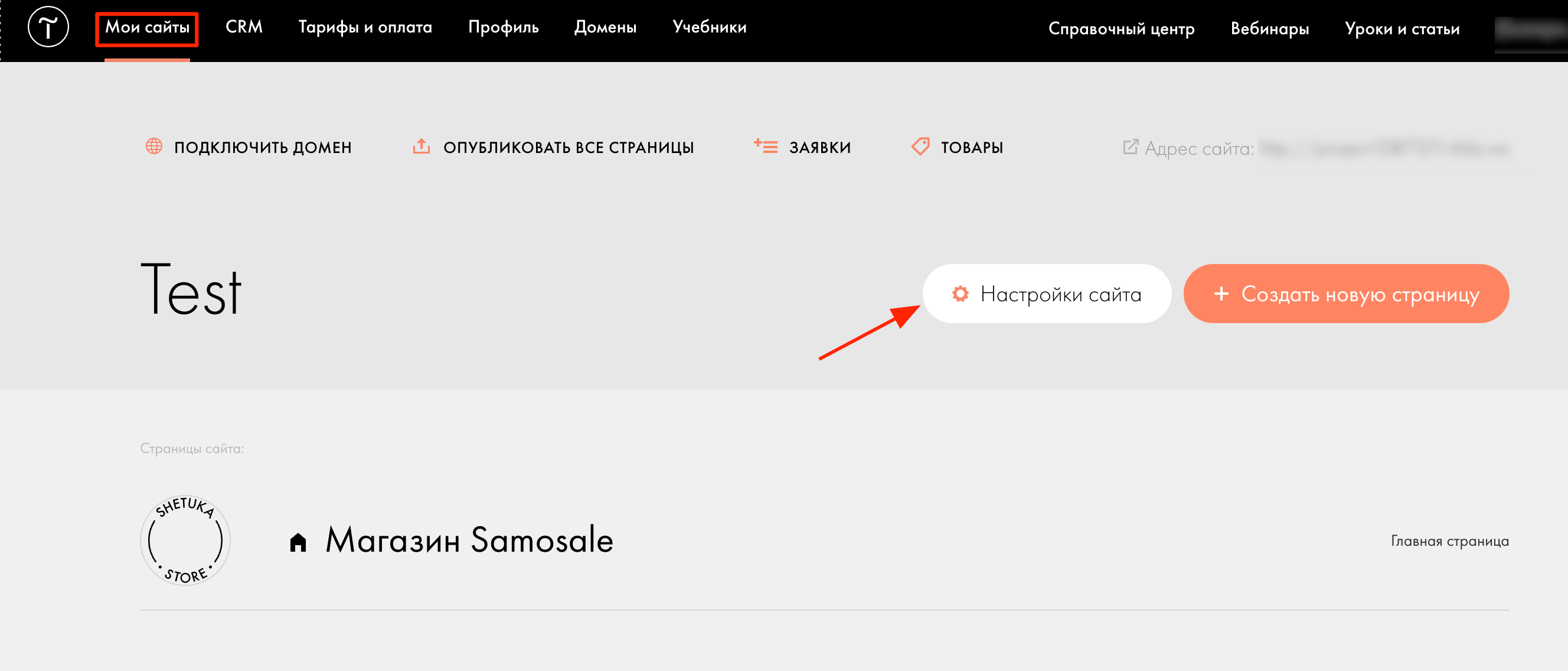
1. Войдите в аккаунт Tilda и откройте настройки сайта.

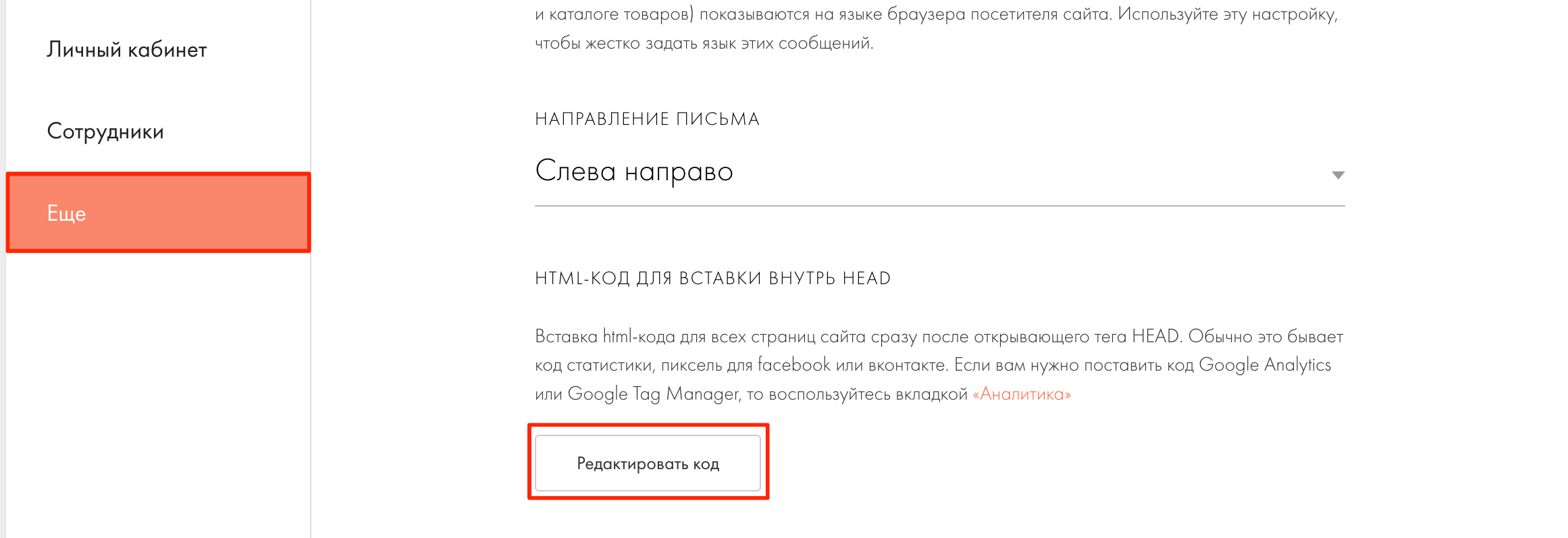
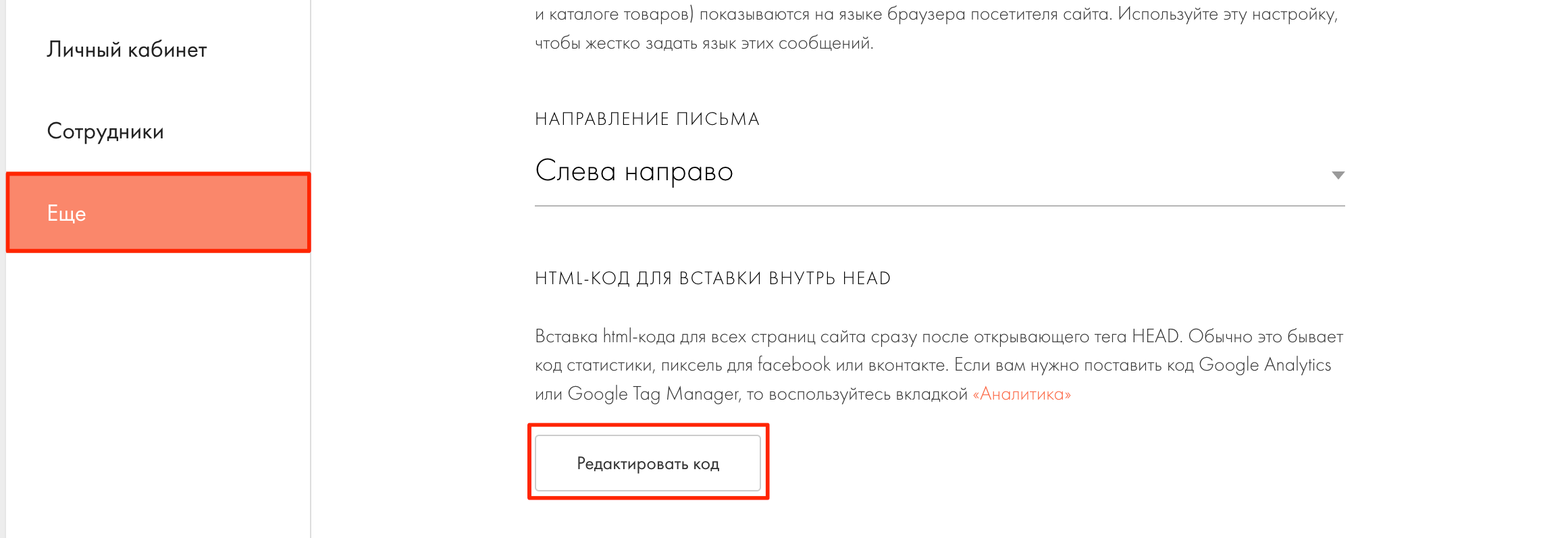
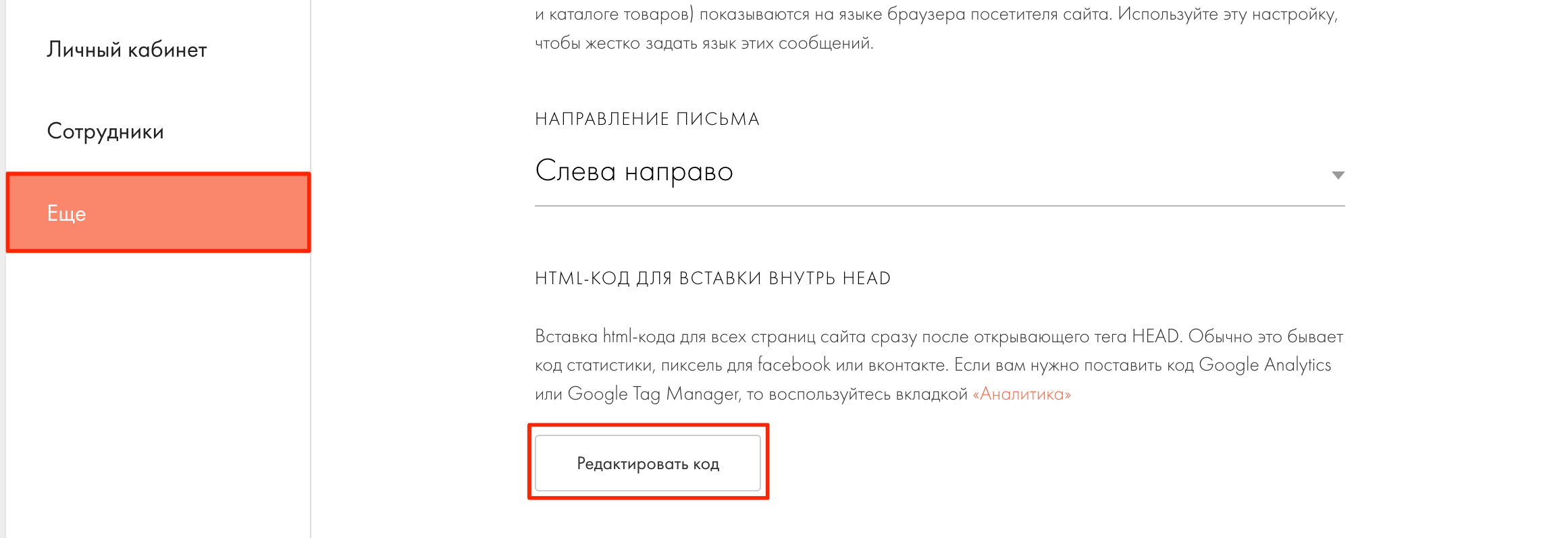
2. Перейдите раздел "Еще" и выберите пункт "Html-код для вставки внутрь HEAD" и нажмите на кнопку "Редактировать код"

3. Скопируйте код и вставьте его.
Например, мы хотим, чтобы кнопка "Войти" была фиолетовой (HEX-код фиолетового цвета - 8b00ff), а текст с предложением пройти регистрацию был голубой (HEX-код голубого цвета - #1f91dc).
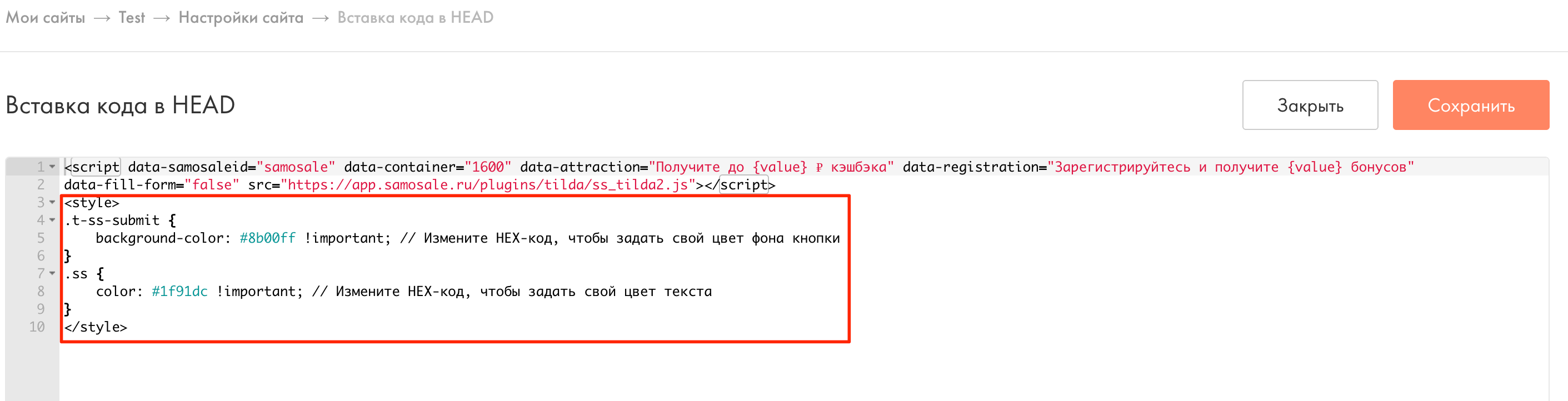
Замените цвета в коде:
<style>
.t-ss-submit {
background-color: #8b00ff !important; // Измените HEX-код, чтобы задать свой цвет фона кнопки
}
.ss {
color: #1f91dc !important; // Измените HEX-код, чтобы задать свой цвет текста
}
</style>
Измененный код вставьте в Head и сохраните изменения:

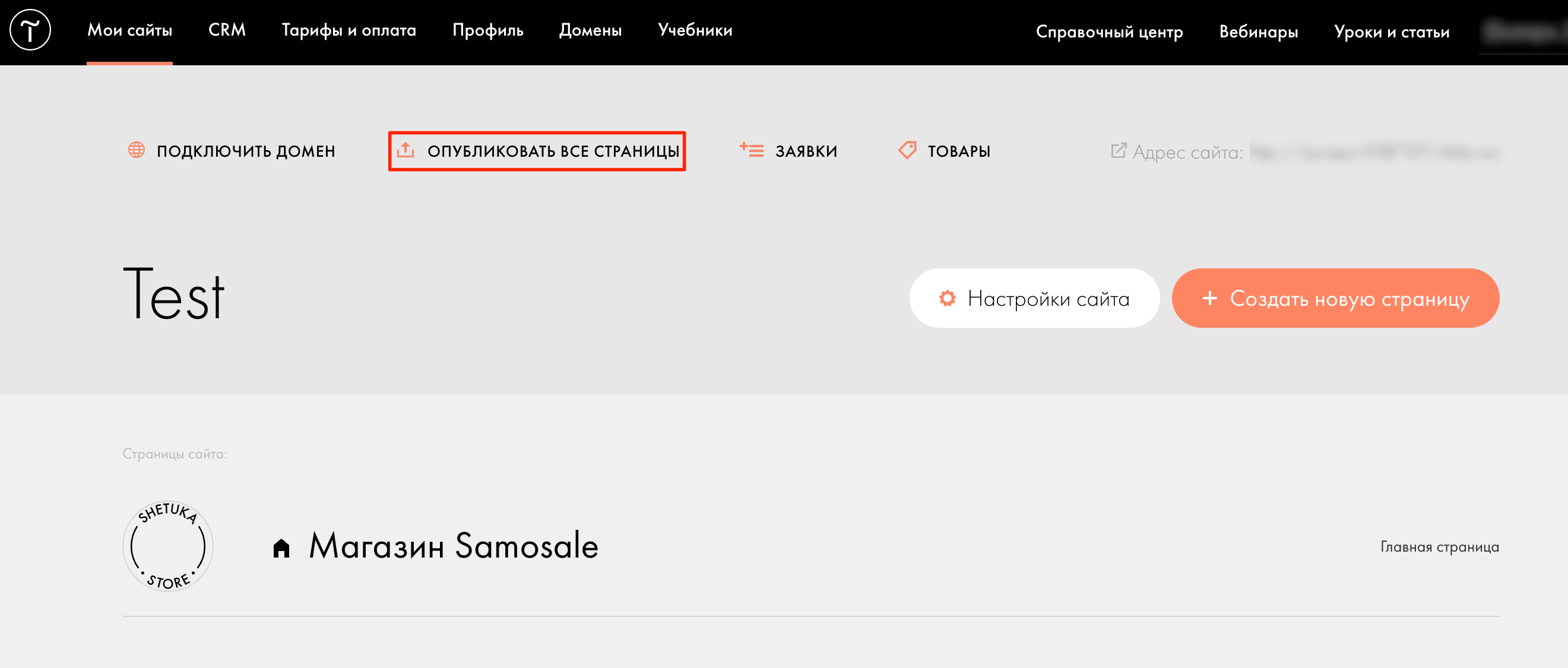
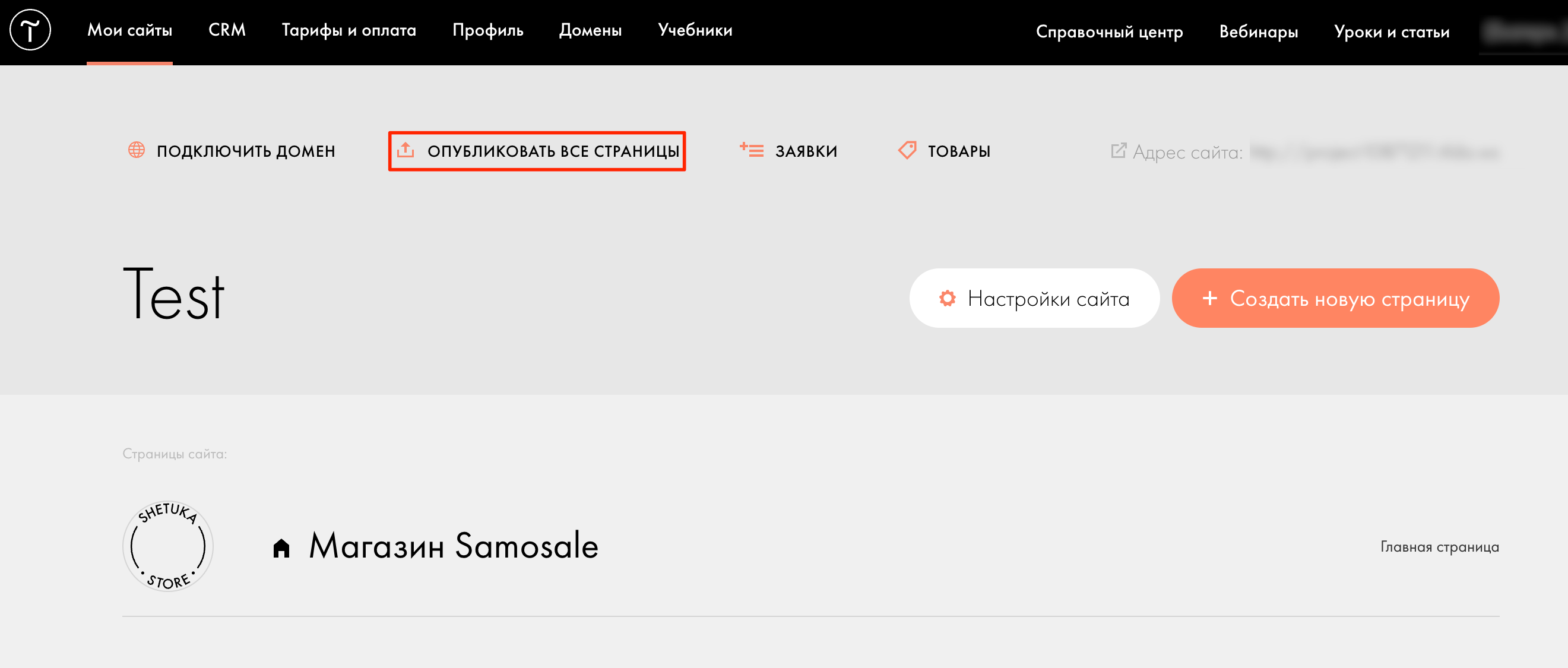
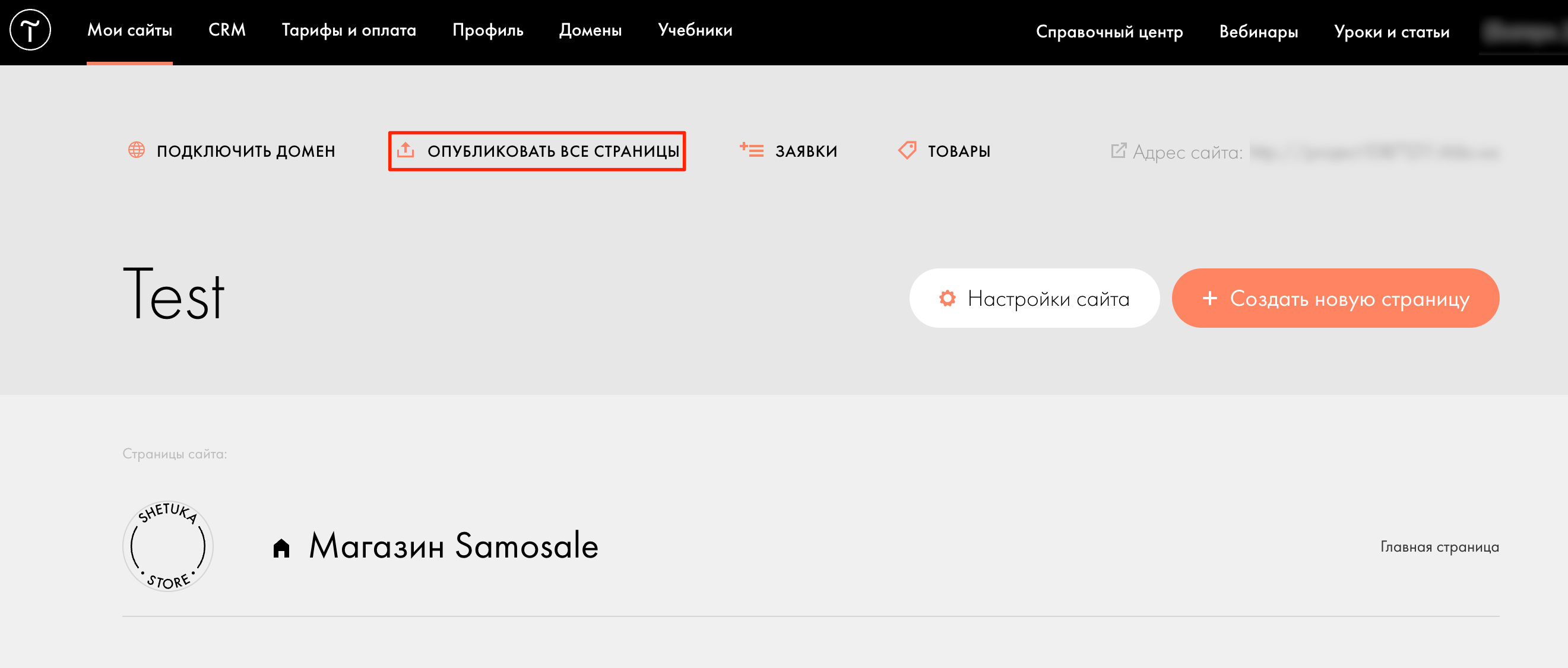
4. Перейдите в раздел "Мои сайты" и переопубликуйте все страницы.

В результате вышеперечисленных действий кнопка "Войти" станет фиолетовой, а текст с предложением пройти регистрацию голубым.

Смена заголовка и скрытие значка молнии
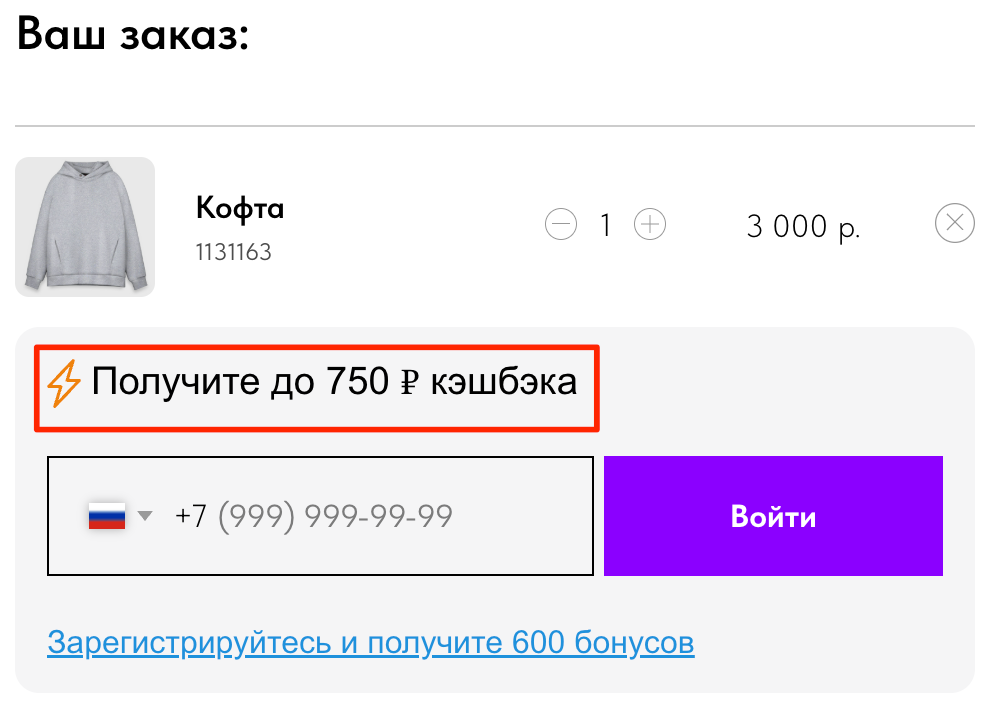
В окне плагина по умолчанию отображается заголовок «Получите до N ₽ кэшбэка» со значком молнии. Если вас не смущает значок молнии, то текст заголовка рекомендуем изменить, используя скрипт, описанный в нашей другой статье. Однако, если вы хотите не только изменить текст заголовка, но и убрать значок молнии, то для этого мы предлагаем использовать наш другой скрипт.

Скрипт позволяет скрыть стандартный заголовок вместе с иконкой и вставить вместо него ваш собственный текст. Это даёт возможность персонализировать сообщение для покупателей и оформить его в фирменном стиле вашего бренда.

Скрипт для вставки:
<script>
document.addEventListener('DOMContentLoaded', function () {
setTimeout(function() {
const titleElement = document.querySelector('.ss__attention.ss_h3');
const amountElement = document.getElementById('ss__max_cashback');
if (titleElement && amountElement) {
titleElement.style.visibility = 'hidden';
const newTitle = document.createElement('p');
newTitle.textContent = "Получите бонусы с покупки от Samosale"; // Измените текст в кавычках, чтобы задать свой заголовок
newTitle.style.color = '#8B00FF'; // Измените HEX-код, чтобы задать свой цвет текста
if (window.innerWidth <= 640) {
newTitle.style.fontSize = '16px';
} else {
newTitle.style.fontSize = '20px';
}
titleElement.parentNode.insertBefore(newTitle, titleElement);
}
}, 1000);
});
</script>
*Строка newTitle.textContent = "Получите бонусы с покупки от Samosale"; отвечает за текст внутри заголовка
*Строка newTitle.style.color = '#8b00ff'; отвечает за цвет текста заголовка
'#8b00ff'- это HEX-код цвета. Вы можете выбрать любой нужный вам HEX-код на сайте https://gradients.app/ru/color и указать его в коде в коде для вставки.
Процесс настройки
1. Войдите в аккаунт Tilda и откройте настройки сайта.

2. Перейдите раздел "Еще" и выберите пункт "Html-код для вставки внутрь HEAD" и нажмите на кнопку "Редактировать код"

3. Скопируйте скрипт и вставьте его.
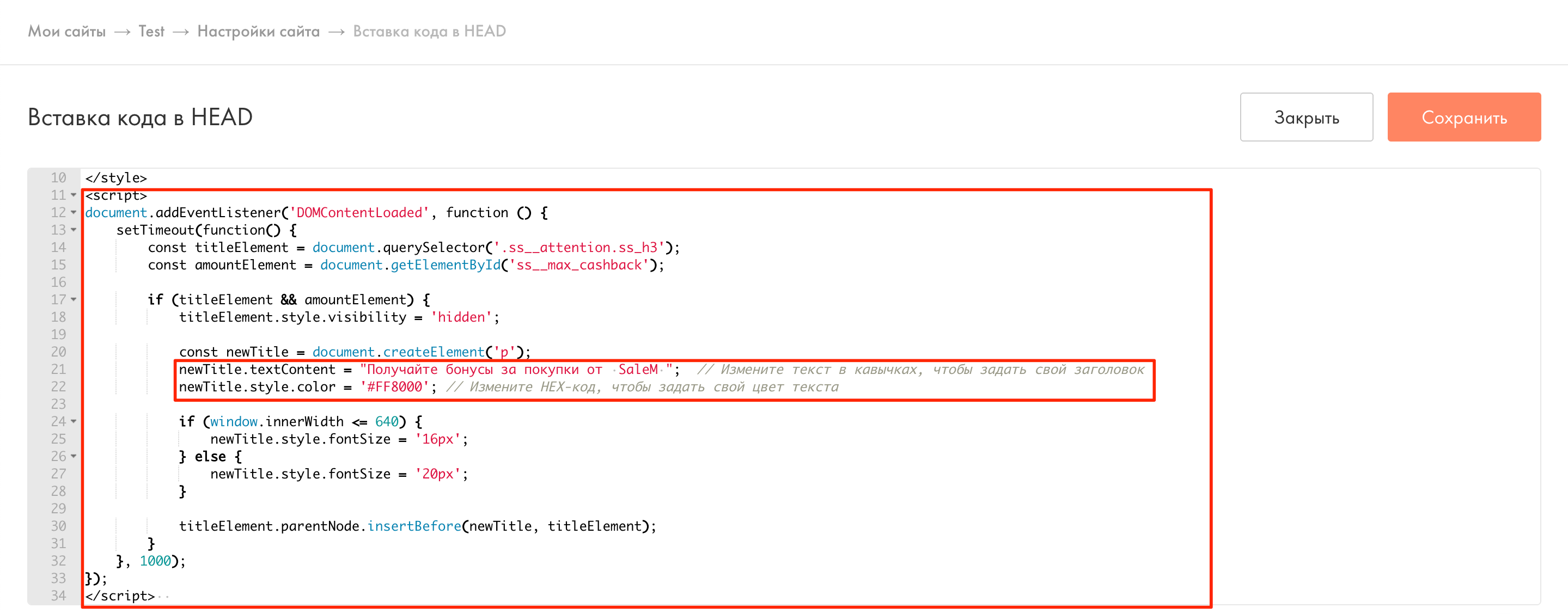
Например, название вашей компании "SaleM" и вы хотите, чтобы текст заголовка был "Получайте бонусы за покупки от SaleM"
Значит, нужно изменить текст в кавычках в строке newTitle.textContent = "Получите бонусы с покупки от Samosale" на newTitle.textContent = "Получайте бонусы с покупки от SaleM".
Чтобы изменить цвет текста, найдите строку newTitle.style.color = '#8B00FF'.
В этой строке #8B00FF — это HEX-код фиолетового цвета.
Если вы хотите, чтобы текст был, например, оранжевого цвета, укажите HEX-код оранжевого — #FF8000 и вставьте его в кавычки вместо #8B00FF.
<script>
document.addEventListener('DOMContentLoaded', function () {
setTimeout(function() {
const titleElement = document.querySelector('.ss__attention.ss_h3');
const amountElement = document.getElementById('ss__max_cashback');
if (titleElement && amountElement) {
titleElement.style.visibility = 'hidden';
const newTitle = document.createElement('p');
newTitle.textContent = "Получайте бонусы за покупки от SaleM"; // Измените текст в кавычках, чтобы задать свой заголовок
newTitle.style.color = '#FF8000'; // Измените HEX-код, чтобы задать свой цвет текста
if (window.innerWidth <= 640) {
newTitle.style.fontSize = '16px';
} else {
newTitle.style.fontSize = '20px';
}
titleElement.parentNode.insertBefore(newTitle, titleElement);
}
}, 1000);
});
</script>
Измените скрипт и нажмите сохранить:

4. Перейдите в раздел "Мои сайты" и переопубликуйте все страницы.

В результате вышеперечисленных действий вы измените заголовок и уберете значок молнии.

Смена цвета обводки кнопок
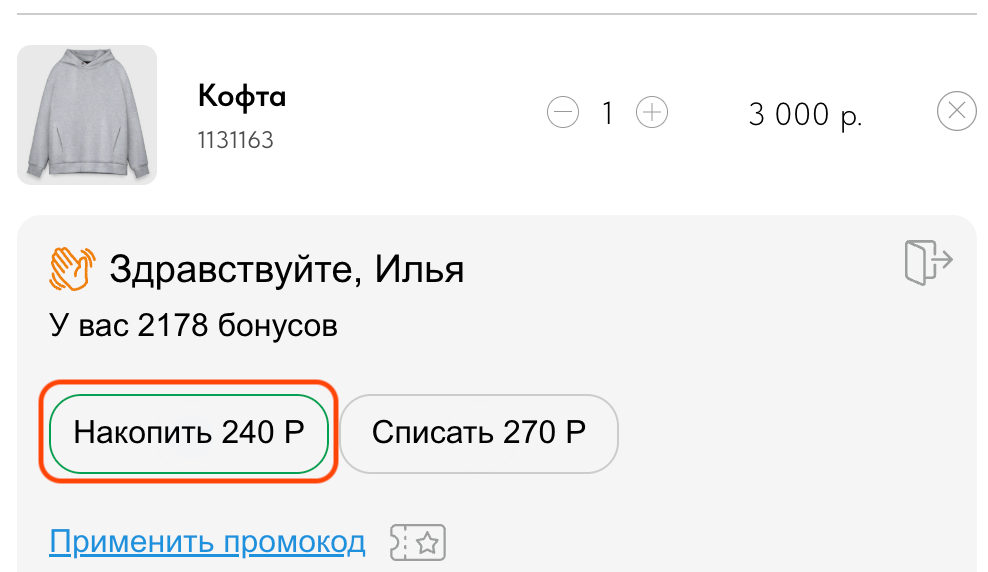
После ввода номера телефона и подтверждения входа клиент попадает на окно оформления заказа, где отображаются две кнопки: «Копить» и «Списать». По умолчанию их обводка имеет зелёный цвет.

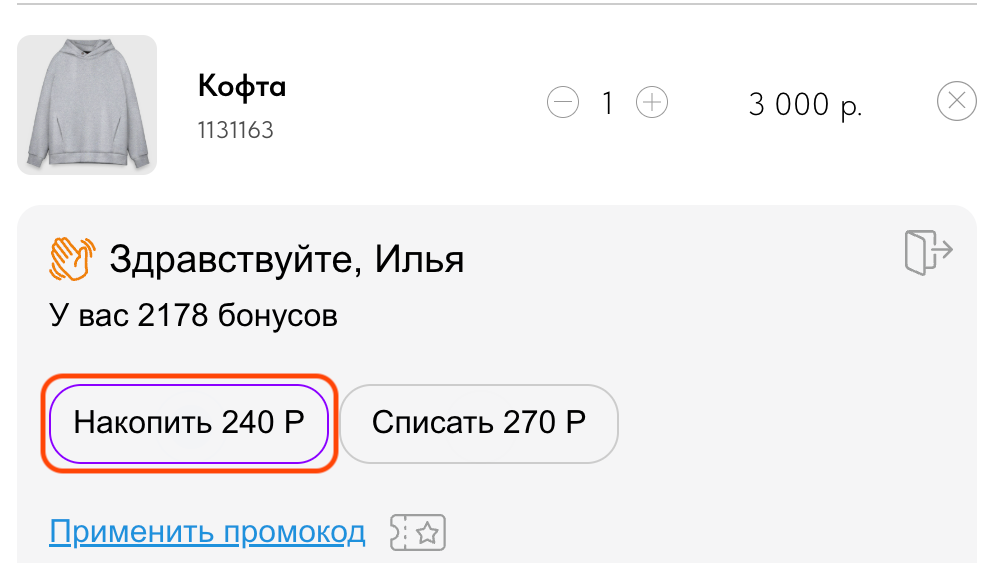
При необходимости вы можете изменить цвет обводки на любой другой по нашей инструкции.

Скрипт для смены обводки кнопок:
<script>
const styles = `
.ss__reaction input[type="radio"]:checked + label {
border-color: #393939 !important; // Измените HEX-код, чтобы задать свой цвет обводки кнопок
}
`;
const styleSheet = document.createElement("style");
styleSheet.textContent = styles;
document.head.appendChild(styleSheet);
</script>
*Строка border-color: #393939 !important;
#393939 - это HEX-код цвета. Вы можете выбрать любой нужный вам HEX-код на сайте https://gradients.app/ru/color и указать его в коде в коде для вставки.
Процесс настройки смены обводки кнопок
1. Войдите в аккаунт Tilda и откройте настройки сайта.

2. Перейдите раздел "Еще" и выберите пункт "Html-код для вставки внутрь HEAD" и нажмите на кнопку "Редактировать код"

3. Скопируйте скрипт и вставьте его.
Например, мы хотим, чтобы кнопка обводка кнопок была фиолетовой (HEX-код фиолетового цвета - 8b00ff), значит необходимо в строке
border-color: #393939 !important; заменить #393939 на #8b00ff
<script>
const styles = `
.ss__reaction input[type="radio"]:checked + label {
border-color: #8b00f !important; // Измените HEX-код, чтобы задать свой цвет обводки кнопок
}
`;
const styleSheet = document.createElement("style");
styleSheet.textContent = styles;
document.head.appendChild(styleSheet);
</script>
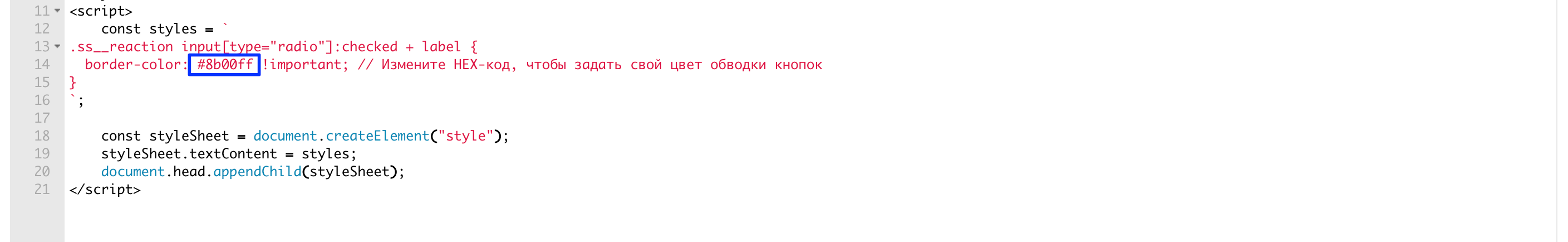
Отредактируйте код и сохраните изменения:

4. Перейдите в раздел "Мои сайты" и переопубликуйте все страницы.

В результате вышеперечисленных действий вы измените цвет обводки кнопок.
Если вы не нашли ответ на свой вопрос, задайте его нам в Telegram @SamosaleSupport_Bot 😃
