Приступаем к настройке интеграции с Tilda после установки расширения браузера (плагина) . Учтите особенности настройки данной интеграции.
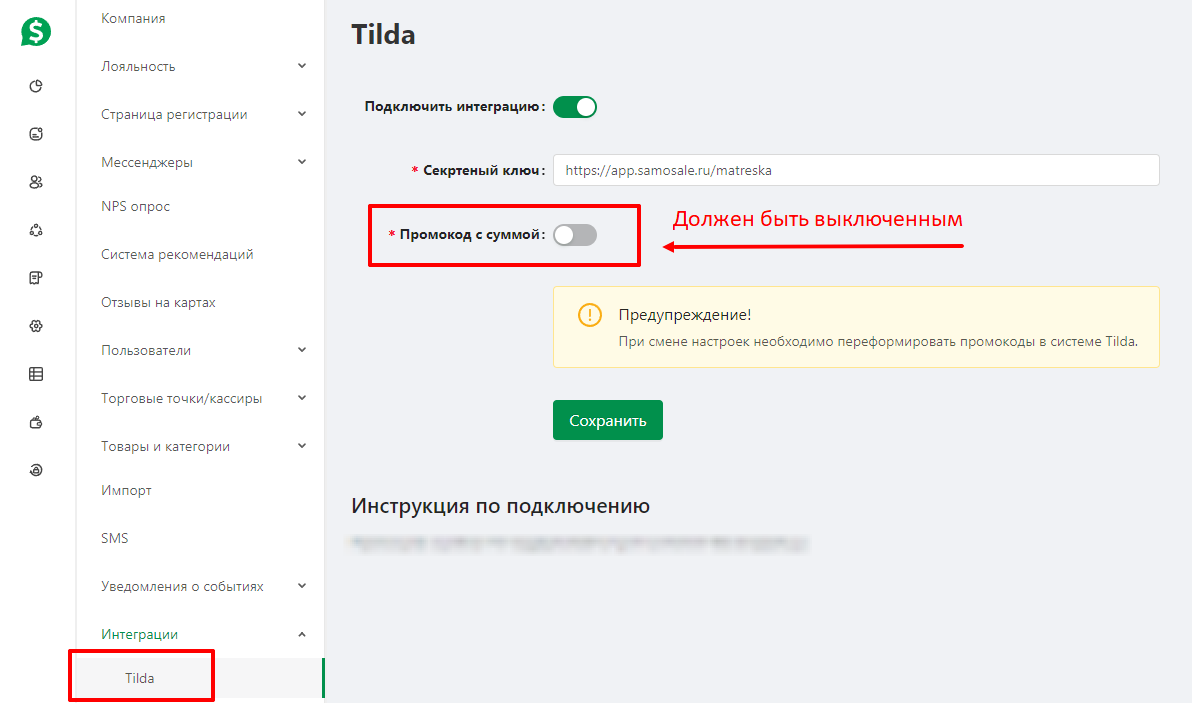
В Личном кабинете Samosale есть описание поэтапной настройки интеграции с Tilda (Настройки-> Интеграции-> Tilda).
В данной же статье представлена подробная пошаговая инструкция со скриншотами для большей наглядности и удобства.
Внимание:
В настройках ЛК Samosale, по умолчанию, для интеграции в процентном эквиваленте переключатель "Промокод с суммой" должен быть выключенным.

Настройка
1. Переходим на сайт Tilda, вводим e-mail и пароль, который вы использовали для регистрации на Tilda.ru
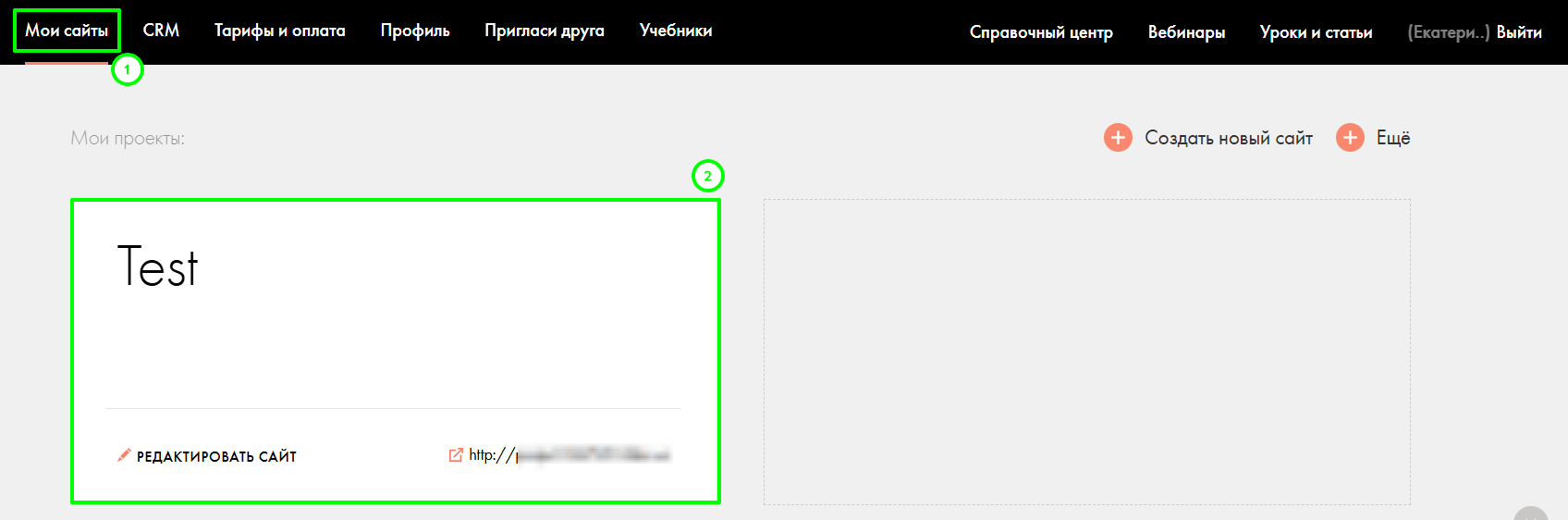
2. На вкладке “Мои сайты” нажимаем на название вашего сайта
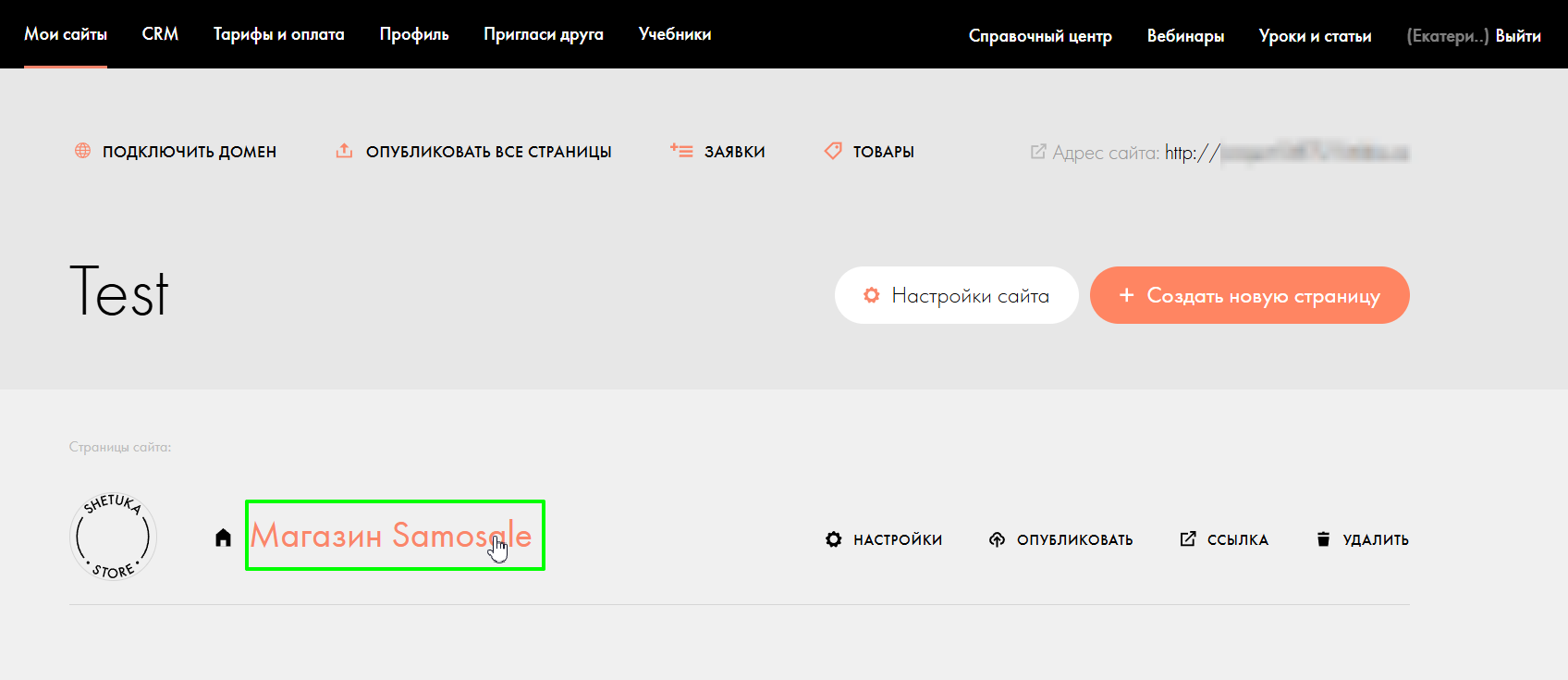
3. Нажимаем на кнопку “Настройки сайта”
4. Далее переходим в раздел Платежные системы
ВАЖНО Если в кабинете SAMOSALE был включен переключатель "Промокод с суммой", отключите его, сохраните настройки и после этого обязательно пройдите повторную аутентификацию по токену в расширении (плагине), т.е. выйдите из расширения и заново зайдите.
5. Платежные сервисы → Промокоды и нажимаем на кнопку «Создать промокоды Samosale». Будет создано 450 промокодов SAMOSALE с низким шагом в 0,07% для автоматического скрытого добавления в корзину при списании бонусов. Каждому промокоду присваивается определенный процент списания. Так делается по причине того, что открытых методов API в Tilda нет и поэтому нашей компанией было придумано такое обходное решение.
6. Подтверждаем действие
7. Переходим в раздел: Настройки сайта → Формы → Другое → Webhook
8. Скопируем со страницы Samosale каждое значение поочередно: WEBHOOK URL , API METHOD: HEADER API NAME, API KEY
9. Вставляем скопированные данные на странице “Подключение сервиса приёма данных Webhook”
10. Активируем 4 из 5 галочек в дополнительных настройках и нажимаем на кнопку «Добавить». Пятую галочку ставим, если подключен интернет- эквайринг на вашем сайте.
11. Получаем сообщение “Cервис приема данных Webhook добавлен”
12. Переходим в Tilda в раздел: Настройки сайта → Еще → HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD → Нажимаем кнопку «Редактировать код»→ Копируем со страницы Samosale вставляем код, нажимаем кнопку «Сохранить»
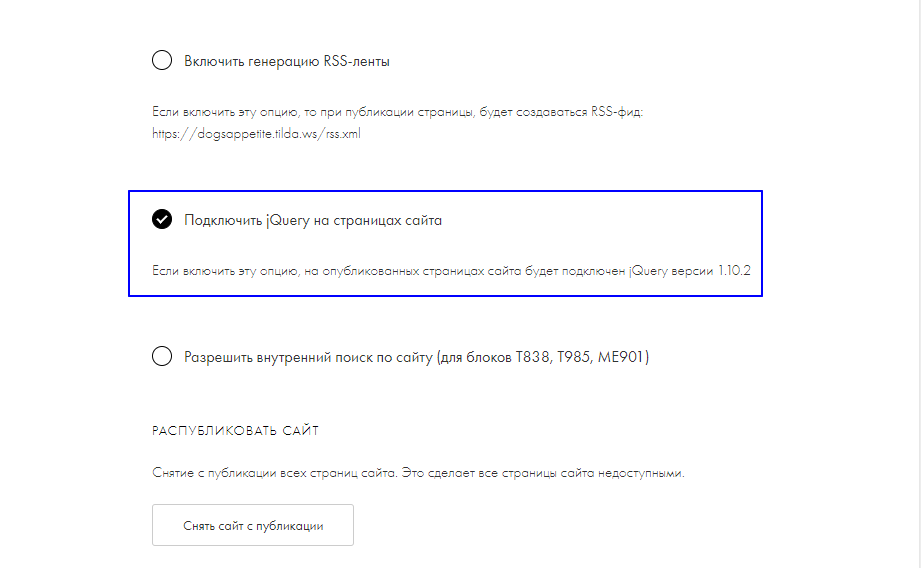
13. Переходим в Tilda в раздел: Настройки сайта → Еще →выбираем "Подключить jQuery на страницах сайта" и нажимаем "Сохранить изменения"

Библиотека jQuery теперь не будет подключаться для новых проектов.
Сайты, где ранее использовали код и модификации на jQuery, продолжат работать также. Подробнее тут https://blog.tilda.cc/jquery-to-js
14. Подключите ранее добавленный Webhook во всех блоках вашего сайта «ST100 Корзина с формой заказа» нажав «Контент» при наведении на блок. Это единственная простая форма заказа с корзиной, поэтому и выбираем ее. Именно с этим блоком осуществляется интеграция.
Корзина находится на странице сайта, куда ранее были добавлена вами при разработке сайта.
Чтобы перейти на страницу сайта зайдите в раздел "Мои сайты" в левом верхнем углу, далее нажмите на проект.


15. Необходимо переопубликовать все страницы, чтобы сохранить изменения.
16. Необходимо перейти: Все блоки-> Меню и добавить форму с карточками товаров, подойдет абсолютно любая. Можно выбрать форму, например, "ST300 Карточки продуктов+ Popup c подробной информацией". Это необходимо, чтобы блок Корзины заработал и в нем появился наш модуль.
17. Страница заказа после подключения Webhook
Если вы не нашли ответ на свой вопрос, задайте его нам в Telegram @SamosaleSupport_Bot 😃
